Vor etwas weniger als zwei Jahren hat uns Google die Core Web Vitals als Rankingfaktoren vorgestellt. Google hat das Update damals gross angekündigt und sowohl SEOs als auch Entwickler:innen haben sich schnurstracks in die Optimierungen gestürzt. Dabei wurden extrem viele Ressourcen in das Verbessern des Pagespeeds investiert.
Alle waren angespannt und haben auf den Einfluss und die Änderungen der Rankings gewartet.

Und dann kam… naja, nicht viel.
Das Page Experience Update ging an den meisten Websites spurlos vorbei. Selbst Google hat den Einfluss des Updates überschätzt. Das Unternehmen hat so oft darüber getweetet, dass man fast glaubte, es wolle damit die eigenen Jahresgehälter rechtfertigen.

In den Wochen darauf stellten wir fest, dass das Update dennoch vereinzelt Websites negativ beeinflusste. (Auch wenn der Impact nicht so stark war wie der Koffein-Kick am Morgen.) Wir erkannten: Den Core Web Vitals muss also genügend Aufmerksamkeit gewidmet werden. Genau deshalb erklären wir in diesem Beitrag, welche Metriken wichtig sind und wo es sich lohnt, zu optimieren.
Inhalt
Was sind die Core Web Vitals?
Im Alltag wird die Bedeutung der Core Web Vitals oft einfach auf die Ladegeschwindigkeit einer Website reduziert. Das ist aber nur die halbe Wahrheit. Tatsächlich handelt es sich bei den Core Web Vitals um verschiedene Abschnitte des Ladevorgangs in Bezug auf Webseitenbesucher:innen.
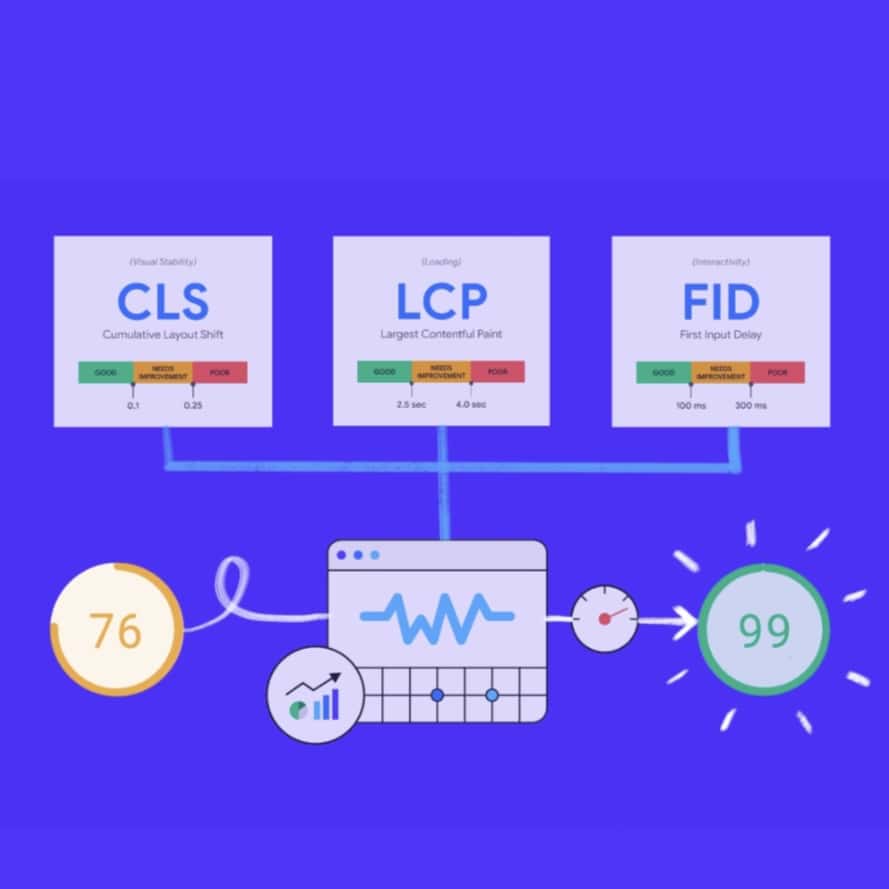
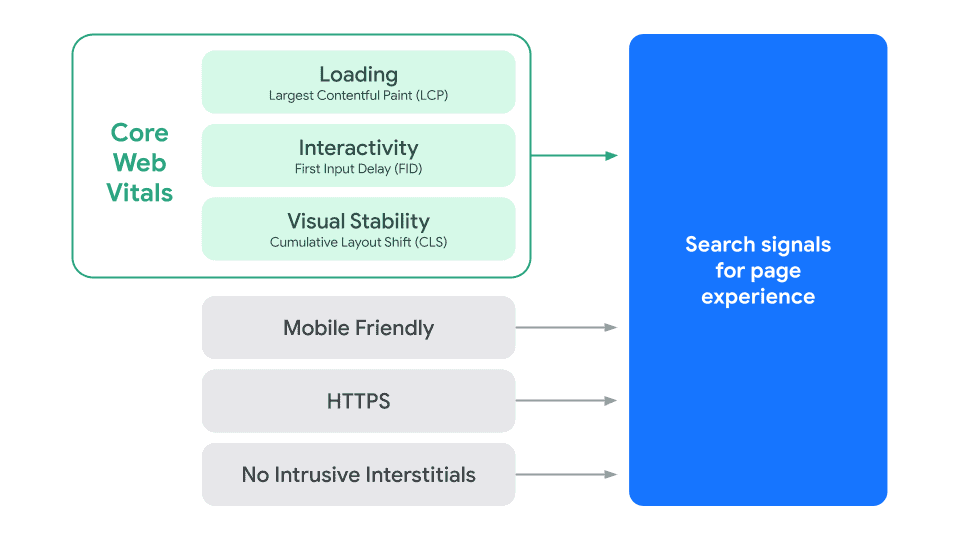
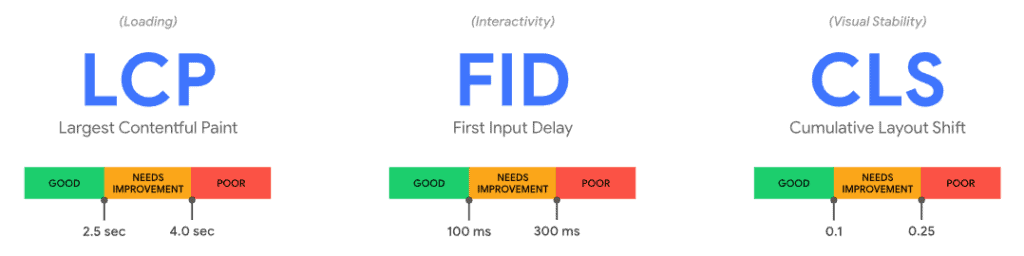
Die Web Vitals sind Faktoren, die Google benutzt, um die „Page Experience“ zu messen, die ein:e User:in auf eurer Website hat. Die Core Web Vitals stellen quasi den Kern dieser Faktoren dar und bestehen aus den folgenden drei Merkmalen:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

Zu den Rankingfaktoren der Page Experience gehören ausserdem die Seitensicherheit und Mobile Friendliness.
Seit 2021 zählen die Core Web Vitals schliesslich zu den Rankingfaktoren von Google und können somit den kleinen Unterschied machen zwischen dem Ranking eurer Website und dem Ranking der Website eurer Konkurrenz.
So könnt ihr die Core Web Vitals prüfen
Bevor wir uns darin vertiefen, wie ihr die Page Experience eurer Website messt, ist es wichtig, dass wir den Unterschied zwischen Labdaten und Felddaten verstehen.
Felddaten
Felddaten sind Daten, die im Rahmen der Chrome Nutzererfahrung erfasst werden. Also echte Daten von echten Nutzer:innen, die Google Chrome als Browser verwenden und die ihre Leistungsdaten zur Verfügung stellen.
Google verwendet hauptsächlich eben diese Felddaten, um eine Bewertung abzugeben. Jedoch verfügen manche Webpages nur über unzureichende Felddaten, weswegen nicht für jede einzelne Webpage ein separater Wert ermittelt werden kann. Aus diesem Grund sammelt Google Daten aus allen möglichen Unterseiten einer Domain und gibt Durchschnittswerte aus. Das erklärt, warum ihr für verschiedene URLs eurer Domain immer dieselben Daten erhaltet.
Wichtig: Felddaten sind somit nicht optimal, um den Erfolg von sehr spezifischen Optimierungsmassnahmen zu messen. Denn wie gesagt, können sie auf Durchschnittswerten basieren und häufig dauert es auch länger, bis sie aktualisiert sind.
Labdaten
Labdaten wiederum sind Resultate eines in Echtzeit durchgeführten, simulierten Page Speed Tests.
Labdaten können – abhängig vom Browser, Gerät oder Server, die für die Tests verwendet werden – stark variieren. Allerdings eignen sich Labdaten besser für das Testen und Analysieren von Änderungen und Optimierungen, da ihr hier direkt die Messwerte für die betroffene URL bestimmen und vergleichen könnt.
Tools zur Messung der Page Speed Score
Folgende Tools könnt ihr zur Messung eurer Page Speed Score einsetzen:
Field Tools
Lab Tools
All diese Tests sind fast identisch aufgebaut und sollten daher ähnliche Ergebnisse liefern. Allerdings können euch die Tools aufgrund von unterschiedlichen Darstellungen oder Verfahren verschiedene Eindrücke vermitteln.
Was bedeuten die einzelnen Page Speed Metriken?
Beim Testen eurer Website seid ihr wahrscheinlich auf viele unterschiedliche Metriken gestossen. Diese Messwerte möchten wir folgend kurz vorstellen, damit ihr aus den Ergebnissen wichtige Erkenntnisse ziehen und notwendige Optimierungsmassnahmen ergreifen könnt.
First Contentful Paint (FCP)
First Contentful Paint (FCP) misst, wie lange es dauert, bis die erste Ansicht beim Aufruf der Webpage vollständig geladen hat. Gebt ihr eine bestimmte URL in den Browser ein und ein spezifisches Element wird erst nach 2 Sekunden vollständig angezeigt, stoppt auch der FCP-Wert erst nach 2 Sekunden.
Hierbei zählt laut Google auch das Laden von Schriftarten. Wird auf der Webpage also bereits Text dargestellt, jedoch noch nicht in der richtigen Schriftart, verzögert sich der FCP solange, bis die Schriftart vollständig geladen und gerendert wurde.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) gibt an, wie lange es dauert, bis das grösste Inhaltselement auf eurer Webpage im Viewport (also auf dem ersten sichtbaren Bereich) erscheint.
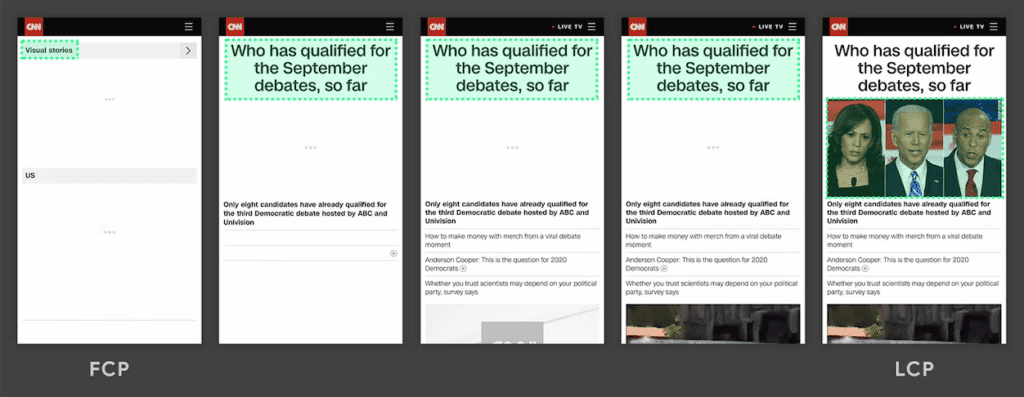
Am konkreten Beispiel von CNN sieht der Ladevorgang von FCP bis LCP dann folgendermassen aus:

Hier ist wichtig zu erwähnen: Das grösste Element (grün markiert), welches den FCP und LCP diktiert, ändert sich über die Zeit des Ladevorgangs mehrere Male.
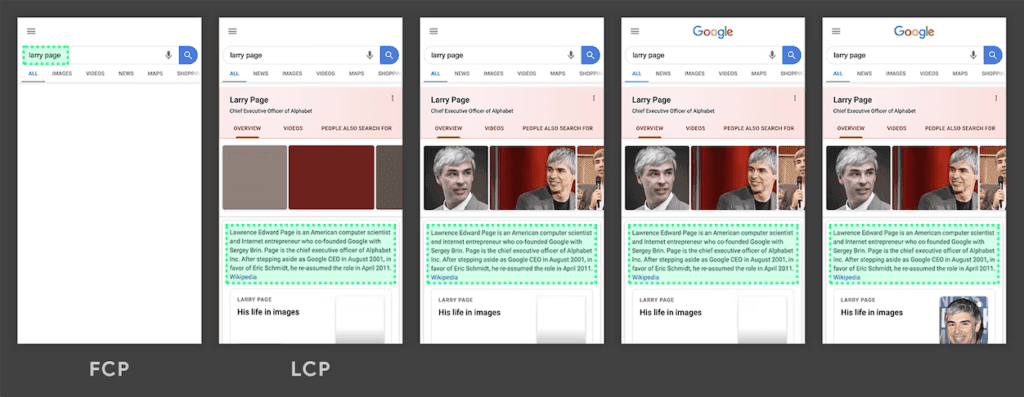
Obwohl es oft der Fall ist, dass spät ladende Inhalte grösser sind als Inhalte, die sich bereits auf der Seite befinden, gibt es auch hier Ausnahmen. Das nächste Beispiel zeigt, dass der LCP relativ früh auftritt, bevor die Seite vollständig geladen ist:

First Input Delay (FID)
First Input Delay (FID) misst die Zeit, welche zwischen der ersten Interaktion der Nutzerin oder des Nutzers und dem Reagieren des Browsers auf diese Interaktion verstreicht. Klassische Interaktionen sind z.B. der Klick auf einen Link oder die Interaktion mit einer Schaltfläche. Der Wert wird von jenem interaktiven Element abgerufen, auf welches der/die Nutzer:in als Erstes klickt.
Im Gegensatz zu anderen Metriken erfordert der FID eine echte Benutzerinteraktion, um eine korrekte Messung zu erhalten. Google kann das Resultat nicht basierend auf Labordaten vorhersagen, was den FID zu einer puren „Feld“-Metrik macht. Da Google die Daten von Nutzer:innen auf unterschiedlichen Geräten und Verbindungen sammelt, sind die FID-Werte weniger gut kontrollierbar. Die Werte verändern sich deswegen auch ständig.
TippIhr könnt die Total Blocking Time (TBT) als Ersatz für den FID nehmen, um verlässlichere Daten zu erhalten. Die TBT erklären wir im Artikel weiter unten. |
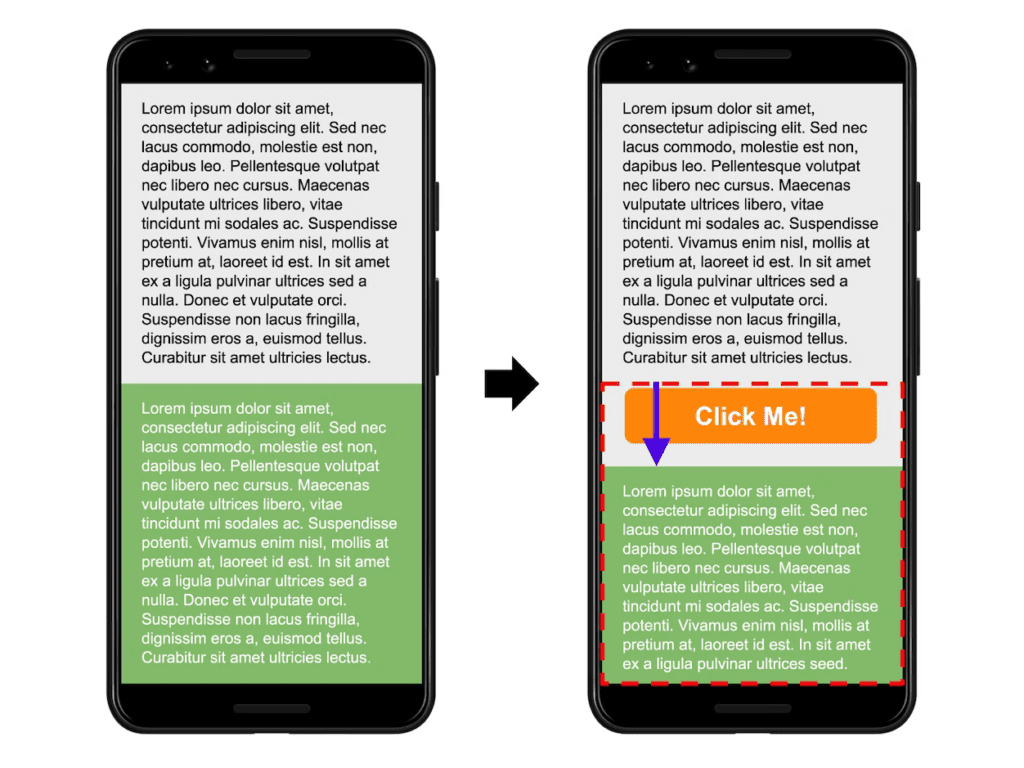
Cumulative Layout Shift (CLS)
Bei vielen Webpages verschieben sich die einzelnen Elemente während des Seitenaufbaus. Im Idealfall wird eure Webpage sofort komplett dargestellt und alle Bilder, Boxen und Texte nehmen ihre feste Position ein. Bei vielen Webpages ist das jedoch nicht der Fall.
Der Cumulative Layout Shift (CLS) gibt an, wie stark sich die einzelnen Elemente eurer Webpage während des Ladevorgangs verschieben. Das ist wichtig, um bei der Interaktion mit der Webpage eine positive Nutzererfahrung zu bieten. Wer klickt schon gerne auf einen Button, der sich während des Klickens verschiebt?

Total Blocking Time (TBT)
Die Total Blocking Time misst die Zeit, in welcher der Haupt Thread (der Prozess, der für die Darstellung der Benutzeroberfläche verantwortlich ist) eurer Webpage nicht auf Benutzereingaben reagiert. Jede Aufgabe im Haupt Thread, die länger als 50 Millisekunden dauert, wird als „Long Task“ bezeichnet. In dieser Zeit ist der Haupt Thread blockiert, und der Browser kann nicht auf Benutzereingaben reagieren, bis die Aufgabe abgeschlossen ist.
Eine zu lange Blockierung kann dazu führen, dass der/die Benutzer:in die Seite als langsam oder „unresponsive“ wahrnimmt.
Speed Index
Beim Speed Index misst Google, wie schnell eure Webpage im Vergleich zu anderen Webpages lädt.
Der PageSpeed Insights Test nimmt hierfür ein Video vom Ladevorgang der Webpage auf und bestimmt anhand dessen, wie lange es gedauert hat, bis der erste Bildschirm vollständig angezeigt wurde. Der “erste Bildschirm” bezieht sich dabei auf den Teil einer Webpage, der auf dem Bildschirm sichtbar ist, ohne dass der/die Benutzer:in scrollen muss (above the fold). Anschliessend wird die Ladezeit mit einem Wert verglichen, der auf anderen Webpages basiert.
Time to Interactive (TTI)
Die “Zeit bis zur Interaktivität” misst die Dauer, bis Nutzer:innen mit eurer Webpage interagieren können.
Manche Websites werden einfach nur auf die Ladegeschwindigkeit hin optimiert. Oft kommt es dadurch aber zur verzögerten Interaktion – man kann z.B. noch nicht scrollen, obwohl die Seite schon “fertig aussieht”.
Erfüllt eure Website Google’s Anforderungen?
Schaut ihr euch die Messwerte zum ersten Mal an, denkt ihr wahrscheinlich, dass ihr einfach eine bestimmte Zahl oder einen Durchschnitt erreichen müsst, um Google zufriedenzustellen. Allerdings stützt sich Google auf einen spezifischen Prozess, um die User Experience zu messen.
Dazu nutzt Google individuelle Nutzerdaten und teilt sie in drei Kategorien ein: gut, verbesserungswürdig und schlecht.
Um als “gut” bewertet zu werden, erfordert Google, dass mindestens 75% aller Nutzererfahrungen als “gut” eingestuft werden. Wenn mindestens 25% der Nutzererfahrungen im roten Bereich liegen, wird die Seite als “schlecht” bewertet.

Andersrum gesagt: Wenn eure Website beispielsweise 70% der Zeit in weniger als einer Sekunde lädt, aber 30% der Zeit gar nicht lädt, werdet ihr keinen überdurchschnittlichen Score erreichen, sondern vielmehr unzureichend abschneiden.
Daher ist es wichtig, nicht nur zu prüfen, ob die Seite schnell lädt, sondern auch darauf zu achten, dass die Seite stabil ist und bei den Felddaten keine Ausfälle oder Probleme aufweist.
Wichtig zu wissenGoogles Index basiert seit März 2021 zu 100% auf der mobilen Version eurer Website. Während sich der Besucheranteil im B2B Bereich zwar noch stärker auf Desktop konzentriert, überwiegen im B2C Business die mobilen Endgeräte. Ein Fokus auf eine hohe mobile Ladegeschwindigkeit ist deshalb das einzig Richtige (und auch um einiges anspruchsvoller als auf Desktop). |
Case Study: Wie wir unseren PageSpeed Score verbessert haben
Je nach Layout und Architektur der Website kann es viele Arbeitsstunden dauern, bis man einen Mobile Score von mehr als 90 Punkten erreicht. Bei manchen Websites sind 90 Punkte und mehr auch einfach nicht möglich.
Als Beispiel für diese Case Study diente unsere Startseite. Bei den Umsetzungen haben wir auf unseren Webentwickler David Maucher, Gründer von Pareto Digital vertraut.
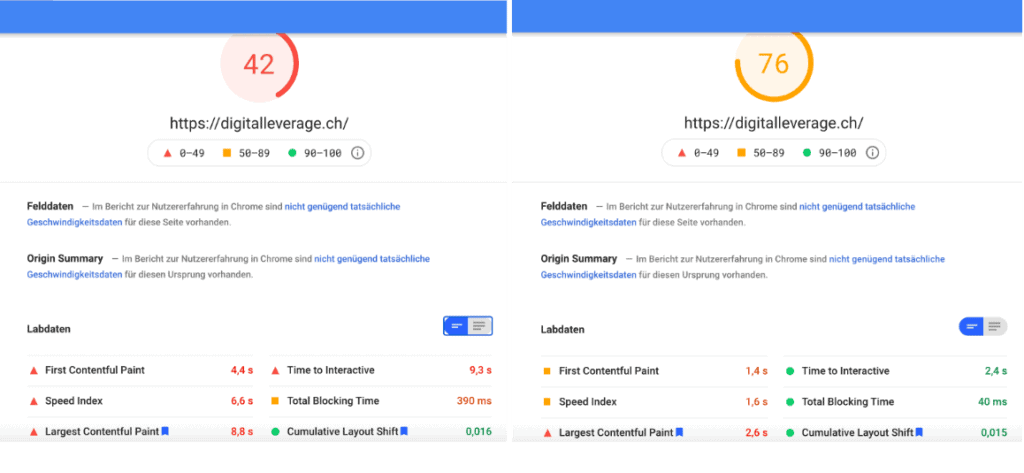
So sah es bei unserer Domain digitalleverage.ch vor der Optimierung aus:

Wie ihr in der Grafik seht, weist der PageSpeed Insights Test Scores von 76 (Desktop) respektive 42 (Mobile) für unsere Startseite aus. Die Performance der mobilen Version der Webpage liegt somit im roten Bereich. Dies wollten wir nicht auf uns sitzen lassen.
Hier sind die Massnahmen, für welche wir uns entschieden haben:
Caching Plugin
Gebt ihr eine Webpage in den Browser ein, fragt der Browser die Inhalte bei einem Webserver an. Dieser generiert die Inhalte bei jeder Anfrage von Neuem. Hiermit sind zeitintensive Datenbankabfragen und Rechenoperationen verbunden. Über ein Caching konnten wir eine erhebliche Zeitersparnis erzielen.
Das Caching speichert das Ergebnis der Datenbankabfrage auf dem Server im sogenannten “Cache”. Von diesem Zeitpunkt an prozessiert der Server bei einer Anfrage nicht mehr alles von vorn, sondern liefert dem Browser das bereits fertige Endergebnis.
Bildkomprimierung
Bilder können je nach Grösse, Format, Details und Farben mehrere Megabyte in Anspruch nehmen. Indem wir unser Bildmaterial verkleinerten und komprimierten, konnten wir Dateigrössen reduzieren und somit unsere Ladezeit deutlich verbessern.
SVG Grafiken
Traditionelle Formate wie PNG und JPEG benötigen relativ viel Speicherplatz. SVG Grafiken hingegen umfassen oft nur einen Bruchteil dieser Formate. So haben wir z.B. unser Logo in ein SVG umformatiert.
SVGs eignen sich optimal für Bilder, die nicht viele Details beinhalten. Ein Teamfoto aller Mitarbeitenden sollte hingegen weiterhin als PNG oder JPEG ausgeliefert werden.
Google Fonts lokal laden
Google Fonts werden in der Regel vom Google Server geladen. Während diese vom Server angefragt werden, kommt es zum Verschieben der Texte (Cumulative Layout Shift), da der Browser zunächst eine Standardschriftart verwendet (z.B. Arial), welche im System vorhanden ist. Erst wenn die Fonts von Google vollständig geliefert wurden, kann die Schriftart gerendert werden.
Indem wir die Fonts auf unseren eigenen Webserver luden, werden diese nun fliessend in den Seitenaufbau mit integriert. Dies reduziert zudem die “Total Blocking Time”.
Kritische Cascading Style Sheets (CSS) in den Header verlagern
Cumulative Layout Shift wird vor allem durch verzögert geladenes Cascading Style Sheets (CSS) beeinflusst. Das CSS gibt an, wie einzelne Elemente der Website dargestellt werden (Farben, Grösse, Position etc.).
Viele Tools für die Website Optimierung verschieben das CSS in den Fussbereich der Webpage, um die Performance beim Ladevorgang zu verbessern. Dies funktioniert und bewirkt zwar einen schnelleren Seitenaufbau, jedoch kommt es hierdurch zu deutlich sichtbaren Verschiebungen des Layouts während des Ladevorgangs (CLS).
Um dem entgegenzuwirken, haben wir unser CSS, welches für die Darstellung des obersten Teils der Webpage verantwortlich ist, in den Header verschoben. Hierdurch wird das CSS als allererstes vom Browser gelesen und interpretiert. Die Darstellung des “ersten Anblicks” passt sofort, während das restliche CSS unbemerkt nachgeladen wird.
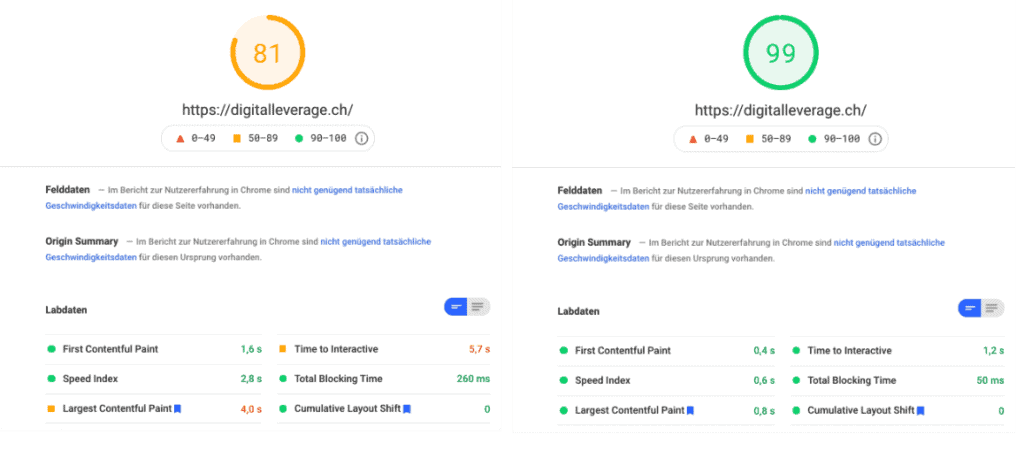
Das Resultat: gesteigerte Mobile und Desktop Scores
Durch die oben genannten Optimierungen konnten wir unseren Mobile Score von 42 auf 81 Punkte erhöhen. Den Desktop Score haben wir von 72 auf 99 gesteigert.

Wie auch bei vielem anderen aber gilt auch bei den Core Web Vitals: Sich auf shiny Resultaten auszuruhen ist gefährlich.
Wir sehen wir diesen Erfolg nicht als finalen Score, sondern als gute Ausgangslage für weiterführende Optimierungen an. So werden wir die Performance unserer Website mittels der Google Search Console fortlaufend beobachten und nach und nach weitere Optimierungen umsetzen.
5 Geheimtipps für eine erfolgreiche Pagespeed Optimierung
Das oben beschriebene Vorgehen hat für unsere Website gut funktioniert. Aber: Websites sind in ihrer Struktur und ihrem Inhalt einzigartig. Daher erfordert die Optimierung einer Website individuelle Massnahmen.
Zwar bietet euch bspw. der PageSpeed Insights Test verschiedene Vorschläge zur Verbesserung der Ladegeschwindigkeit. Es ist jedoch wichtig zu beachten, dass nicht alle dieser Massnahmen immer und auch für eure Website sinnvoll sind. Es gibt bestimmte Faktoren, die bei der Optimierung der Ladegeschwindigkeit oft übersehen werden oder besondere Beachtung erfordern.
Die wichtigsten 5 haben wir hier für euch zusammengefasst:
1. Optimierung der Ladestruktur
Wusstest ihr, dass das Laden einer Page einer vordefinierten Struktur folgt?
Die Ladestruktur, auch als Wasserfall bekannt, kann einen signifikanten Einfluss auf die Ladegeschwindigkeit haben. Je mehr Ressourcen gleichzeitig geladen werden können, desto zügiger wird die Seite geladen. Es erfordert jedoch ein gewisses Mass an Trial and Error, um die optimale Struktur zu finden. Dennoch kann die Optimierung der Ladestruktur bei betroffenen Pages oft einen grösseren Einfluss auf die Ladegeschwindigkeit haben als andere Optimierungsmöglichkeiten.
2. Plug-ins
Schaut ihr ab und zu, welche Plug-ins neu angeboten werden?
Neue Technologien und Plug-ins können bei langsamer Ladegeschwindigkeit Abhilfe schaffen. Ein Beispiel hierfür ist das Instant Page Plug-in, das eine Page bereits lädt, bevor der/die Benutzer:in darauf klickt. Dadurch wird die User Experience erheblich verbessert.
Es gibt zahlreiche weitere Plug-ins, die je nach Anwendungsfall mit geringem Aufwand viel bewirken können.
3. Serverkonfiguration
Nicht nur der Code beeinflusst den Transfer: Die Serverkonfiguration wie auch das Protokoll spielen eine wichtige Rolle.
Gerade die Serverkonfiguration hat einen enormen Impact auf die Ladegeschwindigkeit. Ein Wechsel vom Protokoll HTTP 1.1 zu HTTP 2.0 kann erhebliche Verbesserungen bringen.
4. Serverwahl
Gewusst? Nicht alle Server sind gleich leistungsfähig und schnell.
Der geografische Standort des Servers beispielsweise kann hierbei eine Rolle spielen. Bevor Serverdaten im Browser geladen werden, findet eine mehrfache Kommunikation zwischen Endgerät und Server statt. Wenn das Gerät geografisch weit vom Server entfernt ist, kann diese Kommunikation länger dauern.
5. Sich beraten lassen
Die Komplexität der Core Web Vitals ist nicht zu unterschätzen. Es lohnt sich, zum richtigen Zeitpunkt Expert:innen hinzuzuziehen, anstatt sich blind auf Optimierungsmassnahmen zu stürzen.
Falls ihr gerade vor der Optimierung steht und um Ratschläge für eine bessere SEO Performance froh wärt, helfen wir gerne weiter.
1x im Monat eine SEO Case Study erhalten
SEO kann schnell sehr theoretisch werden. Nicht bei uns.
1x im Monat teilen wir einen spannenden SEO Case, in dem wir aktuelle Taktiken, Trends und Tools runterbrechen. Auf Englisch.
“That’s the best SEO newsletter I’ve read so far. I really like the format and got smarter within 5 minutes”. Daniel Abebe, Geschäftsführer Huggystudio.ch